몇 달 전부터 Tistory 블로그가 네이버에 노출이 되지 않는 것 같아 네이버 웹마스터 도구에서 확인해 보니, 기존에는 상위 8% 블로그였던 것이 문제가 있는 블로그로 표시되고 검색도 되지 않는다는 것을 알게 되었다.
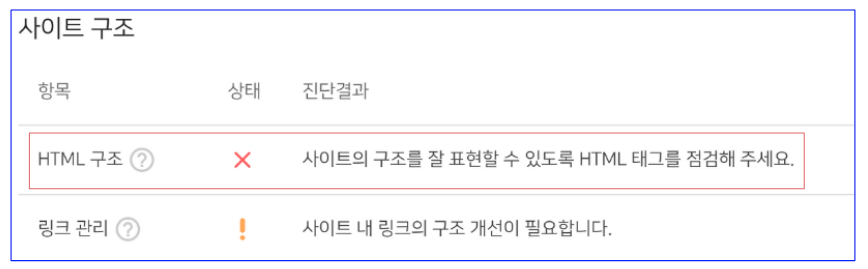
특히 아래와 같이 사이트 구조 중에 HTML 구조와 모바일 사용성에 있어서 X 표시가 뜨고 있었다.

이 사이트 구조를 해결하는 방법에 대해 많이 알려져 있지 않은 것 같아 내가 해결했던 방법을 정리해 두고자 한다.
대부분 사람들은 HTML의 <head> 부분에 네이버봇과 관련된 코드를 넣는 것을 추천하고 있으나 내 경우에는 이 문제가 아니었다.
또한, h1 태그가 중복적으로 사용되고 있다고 하나만 적용해야 한다는 것도 있었다.
내 블로그에서 h1이 중복적으로 사용되고 있었다.
하지만 이 역시도 수정을 하였으나, 네이버 웹마스터에서는 여전히 HTML 구조가 문제가 있다고 표시하고 있었다.
결국 블로그 포스트 글에 삽입된 모든 이미지에 ALT를 통해 이미지 정보를 넣어서 해결하게 되었다.
아래는 포스트 중에 한 예를 나타낸 것이다.
티스토리 블로그의 관리로 들어가서 글 수정으로 들어간다.
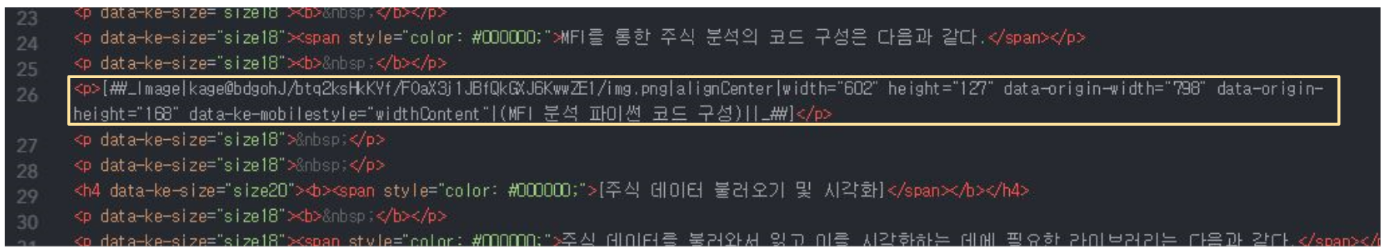
글 수정에서 HTML 수정모드로 들어간다.

위의 그림은 삽입된 이미지에 ALT 속성이 정의되지 않은 예이다.
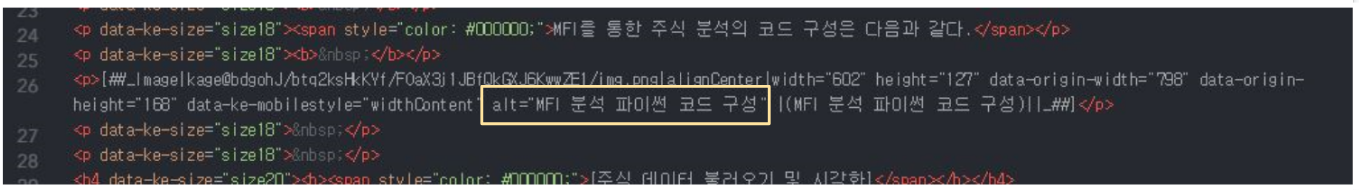
모든 삽입된 이미지를 하나씩 찾아 ALT=” “으로 이미지에 대한 간략한 설명을 넣어줘야 한다.
위의 이미지에 ALT 속성을 넣는 위치는 아래의 그림과 같다.

위와 같은 수정을 모든 포스트 글에 대해 해야하며 포스트에 있는 모든 삽입된 이미지에 대해 해야 한다.
나는 약 200개의 모든 포스트 글에 대해 해 주었다.
이 작업을 하면서 느낀 건데 포스트 작성할 때에 그림을 넣고 그림 밑에 넣는 설명이 왜 자동으로 ALT 속성으로 들어가게 하지 않았는지 이해가 가질 않았다.
앞으로도 포스트를 작성하고 꼭 잊지 말고 HTML 모드로 들어가서 삽입된 이미지에 ALT 설명을 추가해야 한다.
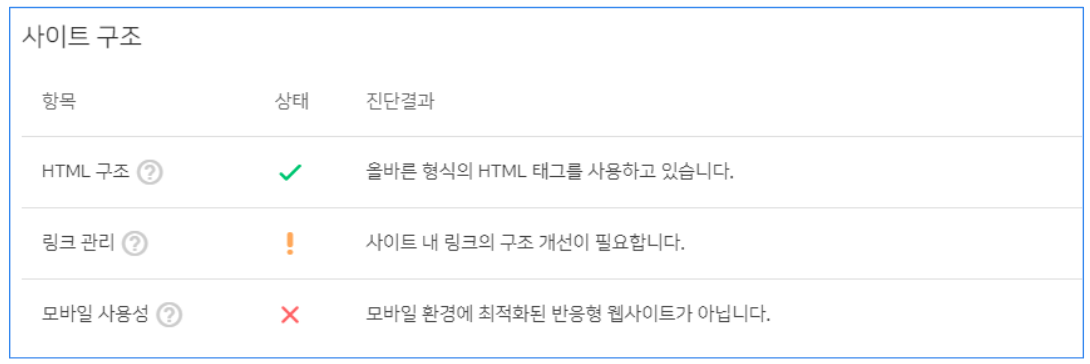
이 길고 지루한 작업을 하고 난 후 아래와 같이 네이버 웹마스터 도구에서 HTML 구조 상태가 정상으로 바뀌었음을 확인할 수 있었다.

아직 해결하지 못한 한 가지는 위 그림처럼 모바일 사용성에 대한 것이다.
이 부분은 아직도 잘 모르겠다.
<head> 사이에 반응형 웹 관련 meta name 내용도 들어 있고 구글이나 bing 웹마스터에서는 내 티스토리 블로그는 모바일 사용성에 아무런 문제가 없다고 나오는데 네이버 웹마스터에서만 문제가 있다고 나온다.
아직 이 이유는 찾지 못했으나 마지막으로 사이트맵과 rss를 재제출해 보려 한다.
이후에 이 문제가 해결되면 그때 다시 내용을 업데이트하도록 하겠다.
댓글